By Salerno | March 21, 2020
1. Importing flat files from the web: your turn!
# Import package
from urllib.request import urlretrieve
# Import pandas
import pandas as pd
# Assign url of file: url
url = 'https://s3.amazonaws.com/assets.datacamp.com/production/course_1606/datasets/winequality-red.csv'
# Save file locally
urlretrieve(url, 'winequality-red.csv')
# Read file into a DataFrame and print its head## ('winequality-red.csv', <http.client.HTTPMessage object at 0x000000001FBF52C8>)df = pd.read_csv('winequality-red.csv', sep=';')
print(df.head())## fixed acidity volatile acidity citric acid ... sulphates alcohol quality
## 0 7.4 0.70 0.00 ... 0.56 9.4 5
## 1 7.8 0.88 0.00 ... 0.68 9.8 5
## 2 7.8 0.76 0.04 ... 0.65 9.8 5
## 3 11.2 0.28 0.56 ... 0.58 9.8 6
## 4 7.4 0.70 0.00 ... 0.56 9.4 5
##
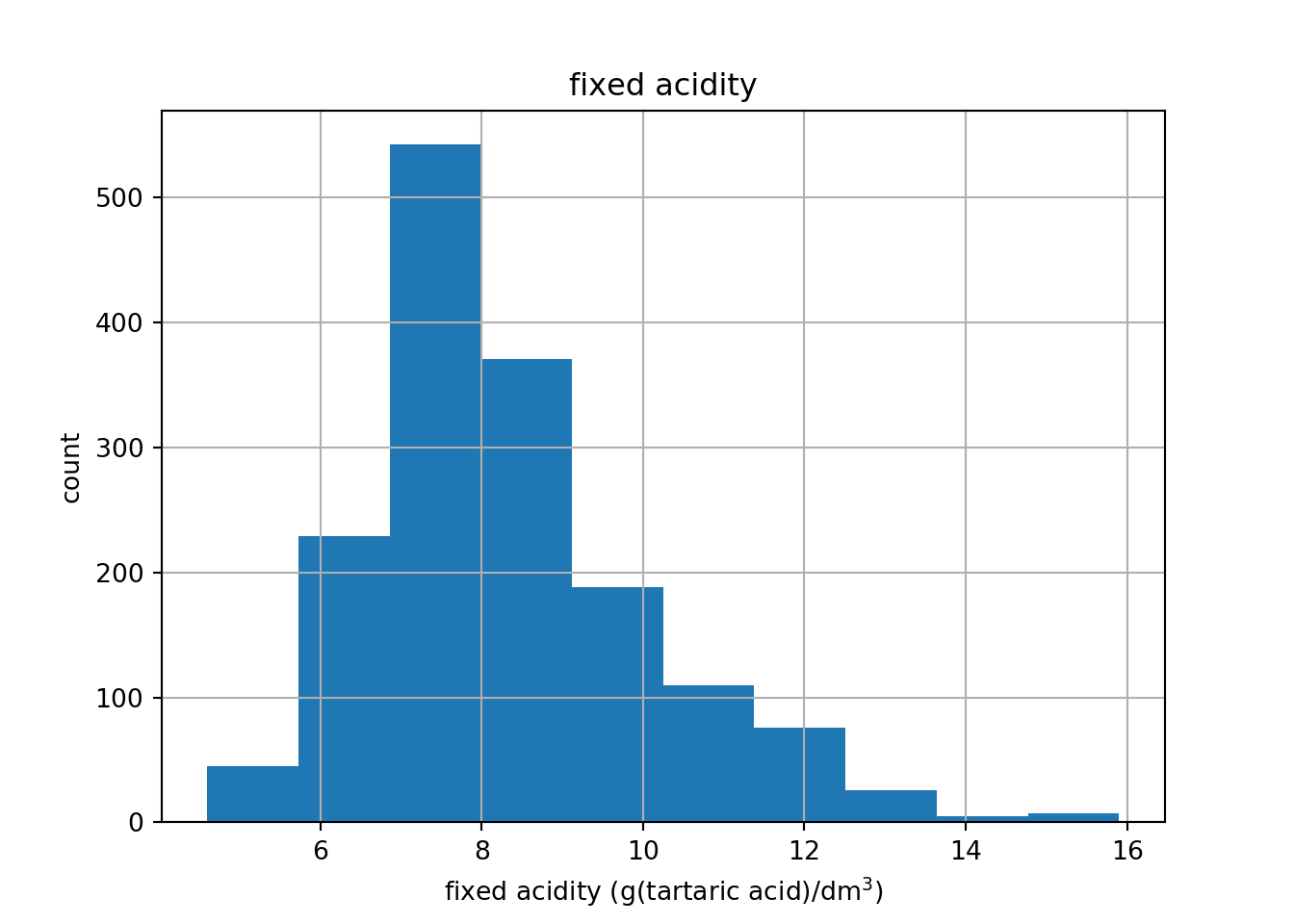
## [5 rows x 12 columns]2. Opening and reading flat files from the web
# Import packages
import matplotlib.pyplot as plt
import pandas as pd
# Assign url of file: url
url = 'https://s3.amazonaws.com/assets.datacamp.com/production/course_1606/datasets/winequality-red.csv'
# Read file into a DataFrame: df
df = pd.read_csv(url, sep=';')
# Print the head of the DataFrame
print(df.head())
# Plot first column of df## fixed acidity volatile acidity citric acid ... sulphates alcohol quality
## 0 7.4 0.70 0.00 ... 0.56 9.4 5
## 1 7.8 0.88 0.00 ... 0.68 9.8 5
## 2 7.8 0.76 0.04 ... 0.65 9.8 5
## 3 11.2 0.28 0.56 ... 0.58 9.8 6
## 4 7.4 0.70 0.00 ... 0.56 9.4 5
##
## [5 rows x 12 columns]pd.DataFrame.hist(df.iloc[:, 0:1])## array([[<matplotlib.axes._subplots.AxesSubplot object at 0x00000000270AEC48>]],
## dtype=object)plt.xlabel('fixed acidity (g(tartaric acid)/dm$^3$)')
plt.ylabel('count')
plt.show()

3. Importing non-flat files from the web
# Import package
import pandas as pd
# Assign url of file: url
url = 'http://s3.amazonaws.com/assets.datacamp.com/course/importing_data_into_r/latitude.xls'
# Read in all sheets of Excel file: xls
xls = pd.read_excel(url, sheet_name=None)
# Print the sheetnames to the shell
print(xls.keys())
# Print the head of the first sheet (using its name, NOT its index)## dict_keys(['1700', '1900'])print(xls['1700'].head())
## country 1700
## 0 Afghanistan 34.565000
## 1 Akrotiri and Dhekelia 34.616667
## 2 Albania 41.312000
## 3 Algeria 36.720000
## 4 American Samoa -14.3070004. Printing HTTP request results in Python using urllib
from urllib.request import urlopen, Request
# Specify the url
url = "http://www.datacamp.com/teach/documentation"
# This packages the request: request
request = Request(url)
# Sends the request and catches the response: response
response = urlopen(request)
# Print the datatype of response
print(type(response))
# Extract the response: html## <class 'http.client.HTTPResponse'>html = response.read()
# Print the html
print(html)
# Be polite and close the response!## b'<!doctype html>\n<html lang="en" data-direction="ltr">\n <head>\n <link href="https://fonts.intercomcdn.com" rel="preconnect" crossorigin>\n <script src="https://www.googletagmanager.com/gtag/js?id=UA-39297847-9" async="async" nonce="VA7beatjZc9vRtdol6pb20y2A0wJP2yBX/ICTIxIrp8="></script>\n <script nonce="VA7beatjZc9vRtdol6pb20y2A0wJP2yBX/ICTIxIrp8=">\n window.dataLayer = window.dataLayer || [];\n function gtag(){dataLayer.push(arguments);}\n gtag(\'js\', new Date());\n gtag(\'config\', \'UA-39297847-9\');\n</script>\n <meta charset="utf-8">\n <meta http-equiv="X-UA-Compatible" content="IE=edge">\n <title>DataCamp Help Center</title>\n <meta name="description" content="">\n <meta name="viewport" content="width=device-width, initial-scale=1">\n\n <link rel="alternate" href="http://instructor-support.datacamp.com/en/" hreflang="en">\n\n <meta name="intercom:trackingEvent" content="{"name":"Viewed Help Center","metadata":{"action":"viewed","object":"educate_home","place":"help_center","owner":"educate","default_locale":"en","current_locale":"en","is_default_locale":true}}" />\n\n <link rel="stylesheet" media="all" href="https://static.intercomassets.com/alexandria/assets/application-00b67c7c87b72734807679ffe67cf68adf711566c397121c5d3432b6d9ff1657.css" />\n <link rel="canonical" href="http://instructor-support.datacamp.com/en/"/>\n\n <link href="https://static.intercomassets.com/assets/educate/educate-favicon-64x64-at-2x-52016a3500a250d0b118c0a04ddd13b1a7364a27759483536dd1940bccdefc20.png" rel="shortcut icon" type="image/png" />\n <style>\n .header, .avatar__image-extra { background-color: #263e63; }\n .article a, .c__primary { color: #263e63; }\n .avatar__fallback { background-color: #263e63; }\n article a.intercom-h2b-button { background-color: #263e63; border: 0; }\n </style>\n\n <meta property="og:title" content="DataCamp Help Center" />\n <meta name="twitter:title" content="DataCamp Help Center" />\n\n\n<meta property="og:type" content="website" />\n<meta property="og:image" content="" />\n\n<meta name="twitter:image" content="" />\n\n </head>\n <body class="">\n <header class="header">\n <div class="container header__container o__ltr" dir="ltr">\n <div class="content">\n <div class="mo o__centered o__reversed header__meta_wrapper">\n <div class="mo__body header__site_name">\n <div class="header__logo">\n <a href="/en/">\n <img alt="DataCamp Help Center" src="https://downloads.intercomcdn.com/i/o/81221/856b63d438031754b681746b/4ea2737e4266936fb423911d9c587812.png" />\n </a>\n </div>\n </div>\n <div class="mo__aside">\n <div class="header__links">\n <a target="_blank" rel=\'noopener\' href="http://www.datacamp.com/teach" class="header__home__url"><svg width="14" height="14" viewBox="0 0 14 14" xmlns="http://www.w3.org/2000/svg"><title>Group 65</title><g stroke="#FFF" fill="none" fill-rule="evenodd" stroke-linecap="round" stroke-linejoin="round"><path d="M11.5 6.73v6.77H.5v-11h7.615M4.5 9.5l7-7M13.5 5.5v-5h-5"/></g></svg><span>Go to DataCamp</span></a>\n \n </div>\n </div>\n </div>\n <h1 class="header__headline">Advice and answers from the DataCamp Team</h1>\n <form action="/en/" autocomplete="off" class="header__form search">\n <input type="text" autocomplete="off" class="search__input js__search-input o__ltr" placeholder="Search for articles..." tabindex="1" name="q" value="">\n <div class="search_icons">\n <button type="submit" class="search__submit o__ltr"></button>\n <a class="search__clear-text__icon">\n <svg class="interface-icon" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16">\n <path d="M8.018 6.643L5.375 4 4 5.375l2.643 2.643L4 10.643 5.375 12l2.643-2.625L10.625 12 12 10.643 9.357 8.018 12 5.375 10.643 4z" />\n </svg>\n </a>\n </form>\n </div>\n </div>\n </div>\n</header>\n\n <div class="container">\n <div class="content educate_content"><section class="section">\n <div class="g__space">\n <a href="/en/collections/1256585-getting-started" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="chat-star" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M20 34.942c-2.083-.12-4.292-.42-6-.942L3 39l4-9c-3.858-3.086-6-7.246-6-12C1 8.61 10.328 1 21.835 1 33.343 1 43 8.61 43 18c0 1.044-.117 2.065-.342 3.057"></path><path d="M36.016 25L40 33h7l-6 5 3 9-8-5.494L28 47l3-9-6-5h7l4.016-8z"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Getting Started</h2>\n <p class="paper__preview">Everything you need to know to begin your DataCamp journey!</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2637958/square_128/YR_Headshot-1539175806.JPG?1539175806" alt="Yashas Roy avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2678519/square_128/pic2-1539176502.JPG?1539176502" alt="Jen Bricker avatar" class="avatar__image">\n\n <span class="avatar__image avatar__fallback">+1</span>\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 11 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins,</span> <span class=\'c__darker\'> Yashas Roy,</span> <span class=\'c__darker\'> Jen Bricker</span> and 1 other\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1256578-courses" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="devices-laptop" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M41 31H7V11h34v20z"></path><path d="M3 35V10a3 3 0 0 1 3-3h36a3 3 0 0 1 3 3v25m-16 0v2H19v-2H1v4a2 2 0 0 0 2 2h42a2 2 0 0 0 2-2v-4H29z" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Courses</h2>\n <p class="paper__preview">Everything you need to know about creating DataCamp courses.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2298587/square_128/about_pic-1539247923.jpg?1539247923" alt="Vincent Vankrunkelsven avatar" class="avatar__image">\n\n <span class="avatar__image avatar__fallback"> D </span>\n\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <span class="avatar__image avatar__fallback">+6</span>\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 86 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Vincent Vankrunkelsven,</span> <span class=\'c__darker\'> Dieter De Mesmaeker,</span> <span class=\'c__darker\'> Becca Robins</span> and 6 others\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1256594-daily-practice" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="tools-dashboard" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round" stroke-linejoin="round"><path d="M27 31a3 3 0 0 1-6 0 3 3 0 0 1 6 0zm-.88-2.12l9.9-9.9M5 32h4m34 .002L39 32m2.553-8.27l-3.696 1.53M31.27 13.447l-1.53 3.695M24 12v4m-7.27-2.553l1.53 3.695m-7.694.422l2.826 2.83M6.447 23.73l3.695 1.53"></path><path d="M24 8C11.297 8 1 18.3 1 31v9h46v-9C47 18.3 36.703 8 24 8z"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Daily Practice</h2>\n <p class="paper__preview">Everything you need to know about creating DataCamp Daily Practice.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2734728/square_128/Anneleen_Beckers-xtra-small-1541624054.jpg?1541624054" alt="Anneleen Beckers avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 15 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Anneleen Beckers</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1256569-projects" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="book-opened2"><path d="M24 11c0-3.866 10.297-7 23-7v33c-12.703 0-23 3.134-23 7 0-3.866-10.3-7-23-7V4c12.7 0 23 3.134 23 7zm0 0v32m-5-27.52c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.23-7.773-2.127-13-2.48m23-15.52c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.23 7.773-2.127 13-2.48" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Projects</h2>\n <p class="paper__preview">Everything you need to know about creating DataCamp projects.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2366194/square_128/richie-in-hairnet-1537451295.JPG?1537451295" alt="Richie Cotton avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 20 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins</span> and <span class=\'c__darker\'> Richie Cotton</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1256556-course-editor-basics" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="book-bookmark" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M35 31l-6-6-6 6V7h12v24z"></path><path d="M35 9h6v38H11a4 4 0 0 1-4-4V5" stroke-linejoin="round"></path><path d="M39 9V1H11a4 4 0 0 0 0 8h12" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Course Editor Basics</h2>\n <p class="paper__preview">Everything you need to know to get going with our online course editor.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2678765/square_128/peterson-1539265042.jpg?1539265042" alt="Amy Peterson avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2914180/square_128/Sara_Billen_Photo-1555505647.png?1555505647" alt="Sara Billen avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 5 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins,</span> <span class=\'c__darker\'> Amy Peterson,</span> and <span class=\'c__darker\'> Sara Billen</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/2184250-live-courses-and-maintenance" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="book-bookmark" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M35 31l-6-6-6 6V7h12v24z"></path><path d="M35 9h6v38H11a4 4 0 0 1-4-4V5" stroke-linejoin="round"></path><path d="M39 9V1H11a4 4 0 0 0 0 8h12" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Live Courses and Maintenance </h2>\n <p class="paper__preview">Everything you need to know about maintaining your Live Content on DataCamp</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/3848524/square_128/profile_pic-1583526870.jpg?1583526870" alt="Kelsey McNeillie avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 21 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Kelsey McNeillie</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/2052717-instructor-advisory-board" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="chat-star" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M20 34.942c-2.083-.12-4.292-.42-6-.942L3 39l4-9c-3.858-3.086-6-7.246-6-12C1 8.61 10.328 1 21.835 1 33.343 1 43 8.61 43 18c0 1.044-.117 2.065-.342 3.057"></path><path d="M36.016 25L40 33h7l-6 5 3 9-8-5.494L28 47l3-9-6-5h7l4.016-8z"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Instructor Advisory Board</h2>\n <p class="paper__preview">Learn more about the DataCamp Instructor Advisory Board</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2678519/square_128/pic2-1539176502.JPG?1539176502" alt="Jen Bricker avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 2 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Jen Bricker</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1335793-tips-tricks" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="comms-mail" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M47 3L1 22l18 7L47 3z"></path><path d="M47 3l-8 37-20-11L47 3zM19 29v16l7-12"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Tips & Tricks</h2>\n <p class="paper__preview">Become a DataCamp wizard!</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/3421044/square_128/19412139-1572371206.png?1572371206" alt="Maggie Matsui avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 6 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins</span> and <span class=\'c__darker\'> Maggie Matsui</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1256565-frequently-asked-questions-faq" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="chat-question" fill="none" fill-rule="evenodd"><path d="M47 21.268c0 10.363-10.297 18.765-23 18.765-2.835 0-5.55-.418-8.058-1.184L2.725 45 7.9 34.668c-4.258-3.406-6.9-8.15-6.9-13.4C1 10.904 11.297 2.502 24 2.502s23 8.402 23 18.766z" stroke-width="2" stroke-linejoin="round"></path><path d="M25 28.502a2 2 0 1 0 0 4 2 2 0 0 0 0-4" fill="#231F1F"></path><path d="M19 17.75c0-3.312 2.686-6.124 6-6.124 3.313 0 6 2.626 6 5.938 0 3.315-2.687 5.938-6 5.938V26" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Frequently Asked Questions (FAQ)</h2>\n <p class="paper__preview">Common questions that arise during content creation.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <span class="avatar__image avatar__fallback"> B </span>\n\n <img src="https://static.intercomassets.com/avatars/2366194/square_128/richie-in-hairnet-1537451295.JPG?1537451295" alt="Richie Cotton avatar" class="avatar__image">\n\n <span class="avatar__image avatar__fallback">+2</span>\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 43 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins,</span> <span class=\'c__darker\'> Boris Gordts,</span> <span class=\'c__darker\'> Richie Cotton</span> and 2 others\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n <div class="g__space">\n <a href="/en/collections/1340920-miscellaneous" class="paper ">\n <div class="collection o__ltr">\n <div class="collection__photo">\n <svg role=\'img\' viewBox=\'0 0 48 48\'><g id="tools-edit"><path d="M14.932 43.968L2 47l3.033-12.93 31.2-31.203a4 4 0 0 1 5.658 0l4.247 4.243a4 4 0 0 1 0 5.656L14.932 43.968zm29.84-29.735L34.82 4.28m7.125 12.782L31.992 7.11M15.436 43.465l-9.9-9.9" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>\n </div>\n <div class="collection_meta" dir="ltr">\n <h2 class="t__h3 c__primary">Miscellaneous</h2>\n <p class="paper__preview">Have a question for DataCamp, but not about creating content? You'll probably find the answer here.</p>\n <div class="avatar">\n <div class="avatar__photo avatars__images o__ltr">\n <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2830289/square_128/IMG_0665_a-1545331304.jpg?1545331304" alt="Lisa Monteleone avatar" class="avatar__image">\n\n <img src="https://static.intercomassets.com/avatars/2859053/square_128/gabriel_about_pic-1546620603.jpg?1546620603" alt="Gabriel de Selding avatar" class="avatar__image">\n\n </div>\n <div class="avatar__info">\n <div>\n <span class="c__darker">\n 9 articles in this collection\n </span>\n <br>\n Written by <span class=\'c__darker\'> Becca Robins,</span> <span class=\'c__darker\'> Lisa Monteleone,</span> and <span class=\'c__darker\'> Gabriel de Selding</span>\n </div>\n </div>\n</div>\n\n </div>\n </div>\n </a>\n </div>\n</section>\n</div>\n </div>\n <footer class="footer">\n <div class="container">\n <div class="content">\n <div class="u__cf" dir="ltr">\n <div class="footer__logo">\n <a href="/en/">\n <img alt="DataCamp Help Center" src="https://downloads.intercomcdn.com/i/o/81221/856b63d438031754b681746b/4ea2737e4266936fb423911d9c587812.png" />\n </a>\n </div>\n <div class="footer__advert logo">\n <img src="https://static.intercomassets.com/alexandria/assets/intercom-a6a6ac0f033657af1aebe2e9e15b94a3cd5eabf6ae8b9916df6ea49099a894d8.png" alt="Intercom" />\n <a href="https://www.intercom.com/intercom-link?company=DataCamp&solution=customer-support&utm_campaign=intercom-link&utm_content=We+run+on+Intercom&utm_medium=help-center&utm_referrer=http%3A%2F%2Finstructor-support.datacamp.com%2Fen&utm_source=desktop-web">We run on Intercom</a>\n </div>\n </div>\n </div>\n </div>\n</footer>\n\n \n <script nonce="VA7beatjZc9vRtdol6pb20y2A0wJP2yBX/ICTIxIrp8=">\n window.intercomSettings = {"app_id":"ug0ps1rq"};\n</script>\n <script nonce="VA7beatjZc9vRtdol6pb20y2A0wJP2yBX/ICTIxIrp8=">\n (function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic(\'reattach_activator\');ic(\'update\',intercomSettings);}else{var d=document;var i=function(){i.c(arguments)};i.q=[];i.c=function(args){i.q.push(args)};w.Intercom=i;function l(){var s=d.createElement(\'script\');s.type=\'text/javascript\';s.async=true;s.src="https://widget.intercom.io/widget/ug0ps1rq";var x=d.getElementsByTagName(\'script\')[0];x.parentNode.insertBefore(s,x);}if(w.attachEvent){w.attachEvent(\'onload\',l);}else{w.addEventListener(\'load\',l,false);}}})()\n</script>\n\n \n\n <script src="https://static.intercomassets.com/alexandria/assets/application-d1f56ac2d9a90e64c3156d7ef53701ccbc10cc933f0ef6f3aba2dc9ffd0b9e86.js" nonce="VA7beatjZc9vRtdol6pb20y2A0wJP2yBX/ICTIxIrp8="></script>\n \n </body>\n</html>\n'response.close()
5. Performing HTTP requests in Python using requests
# Import package
import requests
# Specify the url: url
url = 'http://www.datacamp.com/teach/documentation'
# Packages the request, send the request and catch the response: r
r = requests.get(url)
# Extract the response: text
text = r.text
# Print the html
print(text)## <!doctype html>
## <html lang="en" data-direction="ltr">
## <head>
## <link href="https://fonts.intercomcdn.com" rel="preconnect" crossorigin>
## <script src="https://www.googletagmanager.com/gtag/js?id=UA-39297847-9" async="async" nonce="sM+cGU4FPPwLdBB6IBG1G2mVf8IOqbOx2okGxJi2VLo="></script>
## <script nonce="sM+cGU4FPPwLdBB6IBG1G2mVf8IOqbOx2okGxJi2VLo=">
## window.dataLayer = window.dataLayer || [];
## function gtag(){dataLayer.push(arguments);}
## gtag('js', new Date());
## gtag('config', 'UA-39297847-9');
## </script>
## <meta charset="utf-8">
## <meta http-equiv="X-UA-Compatible" content="IE=edge">
## <title>DataCamp Help Center</title>
## <meta name="description" content="">
## <meta name="viewport" content="width=device-width, initial-scale=1">
##
## <link rel="alternate" href="http://instructor-support.datacamp.com/en/" hreflang="en">
##
## <meta name="intercom:trackingEvent" content="{"name":"Viewed Help Center","metadata":{"action":"viewed","object":"educate_home","place":"help_center","owner":"educate","default_locale":"en","current_locale":"en","is_default_locale":true}}" />
##
## <link rel="stylesheet" media="all" href="https://static.intercomassets.com/alexandria/assets/application-00b67c7c87b72734807679ffe67cf68adf711566c397121c5d3432b6d9ff1657.css" />
## <link rel="canonical" href="http://instructor-support.datacamp.com/en/"/>
##
## <link href="https://static.intercomassets.com/assets/educate/educate-favicon-64x64-at-2x-52016a3500a250d0b118c0a04ddd13b1a7364a27759483536dd1940bccdefc20.png" rel="shortcut icon" type="image/png" />
## <style>
## .header, .avatar__image-extra { background-color: #263e63; }
## .article a, .c__primary { color: #263e63; }
## .avatar__fallback { background-color: #263e63; }
## article a.intercom-h2b-button { background-color: #263e63; border: 0; }
## </style>
##
## <meta property="og:title" content="DataCamp Help Center" />
## <meta name="twitter:title" content="DataCamp Help Center" />
##
##
## <meta property="og:type" content="website" />
## <meta property="og:image" content="" />
##
## <meta name="twitter:image" content="" />
##
## </head>
## <body class="">
## <header class="header">
## <div class="container header__container o__ltr" dir="ltr">
## <div class="content">
## <div class="mo o__centered o__reversed header__meta_wrapper">
## <div class="mo__body header__site_name">
## <div class="header__logo">
## <a href="/en/">
## <img alt="DataCamp Help Center" src="https://downloads.intercomcdn.com/i/o/81221/856b63d438031754b681746b/4ea2737e4266936fb423911d9c587812.png" />
## </a>
## </div>
## </div>
## <div class="mo__aside">
## <div class="header__links">
## <a target="_blank" rel='noopener' href="http://www.datacamp.com/teach" class="header__home__url"><svg width="14" height="14" viewBox="0 0 14 14" xmlns="http://www.w3.org/2000/svg"><title>Group 65</title><g stroke="#FFF" fill="none" fill-rule="evenodd" stroke-linecap="round" stroke-linejoin="round"><path d="M11.5 6.73v6.77H.5v-11h7.615M4.5 9.5l7-7M13.5 5.5v-5h-5"/></g></svg><span>Go to DataCamp</span></a>
##
## </div>
## </div>
## </div>
## <h1 class="header__headline">Advice and answers from the DataCamp Team</h1>
## <form action="/en/" autocomplete="off" class="header__form search">
## <input type="text" autocomplete="off" class="search__input js__search-input o__ltr" placeholder="Search for articles..." tabindex="1" name="q" value="">
## <div class="search_icons">
## <button type="submit" class="search__submit o__ltr"></button>
## <a class="search__clear-text__icon">
## <svg class="interface-icon" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16">
## <path d="M8.018 6.643L5.375 4 4 5.375l2.643 2.643L4 10.643 5.375 12l2.643-2.625L10.625 12 12 10.643 9.357 8.018 12 5.375 10.643 4z" />
## </svg>
## </a>
## </form>
## </div>
## </div>
## </div>
## </header>
##
## <div class="container">
## <div class="content educate_content"><section class="section">
## <div class="g__space">
## <a href="/en/collections/1256585-getting-started" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="chat-star" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M20 34.942c-2.083-.12-4.292-.42-6-.942L3 39l4-9c-3.858-3.086-6-7.246-6-12C1 8.61 10.328 1 21.835 1 33.343 1 43 8.61 43 18c0 1.044-.117 2.065-.342 3.057"></path><path d="M36.016 25L40 33h7l-6 5 3 9-8-5.494L28 47l3-9-6-5h7l4.016-8z"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Getting Started</h2>
## <p class="paper__preview">Everything you need to know to begin your DataCamp journey!</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2637958/square_128/YR_Headshot-1539175806.JPG?1539175806" alt="Yashas Roy avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2678519/square_128/pic2-1539176502.JPG?1539176502" alt="Jen Bricker avatar" class="avatar__image">
##
## <span class="avatar__image avatar__fallback">+1</span>
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 11 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins,</span> <span class='c__darker'> Yashas Roy,</span> <span class='c__darker'> Jen Bricker</span> and 1 other
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1256578-courses" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="devices-laptop" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M41 31H7V11h34v20z"></path><path d="M3 35V10a3 3 0 0 1 3-3h36a3 3 0 0 1 3 3v25m-16 0v2H19v-2H1v4a2 2 0 0 0 2 2h42a2 2 0 0 0 2-2v-4H29z" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Courses</h2>
## <p class="paper__preview">Everything you need to know about creating DataCamp courses.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2298587/square_128/about_pic-1539247923.jpg?1539247923" alt="Vincent Vankrunkelsven avatar" class="avatar__image">
##
## <span class="avatar__image avatar__fallback"> D </span>
##
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <span class="avatar__image avatar__fallback">+6</span>
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 86 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Vincent Vankrunkelsven,</span> <span class='c__darker'> Dieter De Mesmaeker,</span> <span class='c__darker'> Becca Robins</span> and 6 others
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1256594-daily-practice" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="tools-dashboard" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round" stroke-linejoin="round"><path d="M27 31a3 3 0 0 1-6 0 3 3 0 0 1 6 0zm-.88-2.12l9.9-9.9M5 32h4m34 .002L39 32m2.553-8.27l-3.696 1.53M31.27 13.447l-1.53 3.695M24 12v4m-7.27-2.553l1.53 3.695m-7.694.422l2.826 2.83M6.447 23.73l3.695 1.53"></path><path d="M24 8C11.297 8 1 18.3 1 31v9h46v-9C47 18.3 36.703 8 24 8z"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Daily Practice</h2>
## <p class="paper__preview">Everything you need to know about creating DataCamp Daily Practice.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2734728/square_128/Anneleen_Beckers-xtra-small-1541624054.jpg?1541624054" alt="Anneleen Beckers avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 15 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Anneleen Beckers</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1256569-projects" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="book-opened2"><path d="M24 11c0-3.866 10.297-7 23-7v33c-12.703 0-23 3.134-23 7 0-3.866-10.3-7-23-7V4c12.7 0 23 3.134 23 7zm0 0v32m-5-27.52c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.232-7.773-2.128-13-2.48m13 8.48c-3.22-1.23-7.773-2.127-13-2.48m23-15.52c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.232 7.773-2.128 13-2.48m-13 8.48c3.223-1.23 7.773-2.127 13-2.48" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Projects</h2>
## <p class="paper__preview">Everything you need to know about creating DataCamp projects.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2366194/square_128/richie-in-hairnet-1537451295.JPG?1537451295" alt="Richie Cotton avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 20 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins</span> and <span class='c__darker'> Richie Cotton</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1256556-course-editor-basics" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="book-bookmark" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M35 31l-6-6-6 6V7h12v24z"></path><path d="M35 9h6v38H11a4 4 0 0 1-4-4V5" stroke-linejoin="round"></path><path d="M39 9V1H11a4 4 0 0 0 0 8h12" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Course Editor Basics</h2>
## <p class="paper__preview">Everything you need to know to get going with our online course editor.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2678765/square_128/peterson-1539265042.jpg?1539265042" alt="Amy Peterson avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2914180/square_128/Sara_Billen_Photo-1555505647.png?1555505647" alt="Sara Billen avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 5 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins,</span> <span class='c__darker'> Amy Peterson,</span> and <span class='c__darker'> Sara Billen</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/2184250-live-courses-and-maintenance" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="book-bookmark" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linecap="round"><path d="M35 31l-6-6-6 6V7h12v24z"></path><path d="M35 9h6v38H11a4 4 0 0 1-4-4V5" stroke-linejoin="round"></path><path d="M39 9V1H11a4 4 0 0 0 0 8h12" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Live Courses and Maintenance </h2>
## <p class="paper__preview">Everything you need to know about maintaining your Live Content on DataCamp</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/3848524/square_128/profile_pic-1583526870.jpg?1583526870" alt="Kelsey McNeillie avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 21 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Kelsey McNeillie</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/2052717-instructor-advisory-board" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="chat-star" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M20 34.942c-2.083-.12-4.292-.42-6-.942L3 39l4-9c-3.858-3.086-6-7.246-6-12C1 8.61 10.328 1 21.835 1 33.343 1 43 8.61 43 18c0 1.044-.117 2.065-.342 3.057"></path><path d="M36.016 25L40 33h7l-6 5 3 9-8-5.494L28 47l3-9-6-5h7l4.016-8z"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Instructor Advisory Board</h2>
## <p class="paper__preview">Learn more about the DataCamp Instructor Advisory Board</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2678519/square_128/pic2-1539176502.JPG?1539176502" alt="Jen Bricker avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 2 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Jen Bricker</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1335793-tips-tricks" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="comms-mail" stroke-width="2" fill="none" fill-rule="evenodd" stroke-linejoin="round"><path d="M47 3L1 22l18 7L47 3z"></path><path d="M47 3l-8 37-20-11L47 3zM19 29v16l7-12"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Tips & Tricks</h2>
## <p class="paper__preview">Become a DataCamp wizard!</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/3421044/square_128/19412139-1572371206.png?1572371206" alt="Maggie Matsui avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 6 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins</span> and <span class='c__darker'> Maggie Matsui</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1256565-frequently-asked-questions-faq" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="chat-question" fill="none" fill-rule="evenodd"><path d="M47 21.268c0 10.363-10.297 18.765-23 18.765-2.835 0-5.55-.418-8.058-1.184L2.725 45 7.9 34.668c-4.258-3.406-6.9-8.15-6.9-13.4C1 10.904 11.297 2.502 24 2.502s23 8.402 23 18.766z" stroke-width="2" stroke-linejoin="round"></path><path d="M25 28.502a2 2 0 1 0 0 4 2 2 0 0 0 0-4" fill="#231F1F"></path><path d="M19 17.75c0-3.312 2.686-6.124 6-6.124 3.313 0 6 2.626 6 5.938 0 3.315-2.687 5.938-6 5.938V26" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Frequently Asked Questions (FAQ)</h2>
## <p class="paper__preview">Common questions that arise during content creation.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <span class="avatar__image avatar__fallback"> B </span>
##
## <img src="https://static.intercomassets.com/avatars/2366194/square_128/richie-in-hairnet-1537451295.JPG?1537451295" alt="Richie Cotton avatar" class="avatar__image">
##
## <span class="avatar__image avatar__fallback">+2</span>
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 43 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins,</span> <span class='c__darker'> Boris Gordts,</span> <span class='c__darker'> Richie Cotton</span> and 2 others
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## <div class="g__space">
## <a href="/en/collections/1340920-miscellaneous" class="paper ">
## <div class="collection o__ltr">
## <div class="collection__photo">
## <svg role='img' viewBox='0 0 48 48'><g id="tools-edit"><path d="M14.932 43.968L2 47l3.033-12.93 31.2-31.203a4 4 0 0 1 5.658 0l4.247 4.243a4 4 0 0 1 0 5.656L14.932 43.968zm29.84-29.735L34.82 4.28m7.125 12.782L31.992 7.11M15.436 43.465l-9.9-9.9" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round"></path></g></svg>
## </div>
## <div class="collection_meta" dir="ltr">
## <h2 class="t__h3 c__primary">Miscellaneous</h2>
## <p class="paper__preview">Have a question for DataCamp, but not about creating content? You'll probably find the answer here.</p>
## <div class="avatar">
## <div class="avatar__photo avatars__images o__ltr">
## <img src="https://static.intercomassets.com/avatars/2352718/square_128/Rebecca_Robins_-_Headshot-1535969735.jpg?1535969735" alt="Becca Robins avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2830289/square_128/IMG_0665_a-1545331304.jpg?1545331304" alt="Lisa Monteleone avatar" class="avatar__image">
##
## <img src="https://static.intercomassets.com/avatars/2859053/square_128/gabriel_about_pic-1546620603.jpg?1546620603" alt="Gabriel de Selding avatar" class="avatar__image">
##
## </div>
## <div class="avatar__info">
## <div>
## <span class="c__darker">
## 9 articles in this collection
## </span>
## <br>
## Written by <span class='c__darker'> Becca Robins,</span> <span class='c__darker'> Lisa Monteleone,</span> and <span class='c__darker'> Gabriel de Selding</span>
## </div>
## </div>
## </div>
##
## </div>
## </div>
## </a>
## </div>
## </section>
## </div>
## </div>
## <footer class="footer">
## <div class="container">
## <div class="content">
## <div class="u__cf" dir="ltr">
## <div class="footer__logo">
## <a href="/en/">
## <img alt="DataCamp Help Center" src="https://downloads.intercomcdn.com/i/o/81221/856b63d438031754b681746b/4ea2737e4266936fb423911d9c587812.png" />
## </a>
## </div>
## <div class="footer__advert logo">
## <img src="https://static.intercomassets.com/alexandria/assets/intercom-a6a6ac0f033657af1aebe2e9e15b94a3cd5eabf6ae8b9916df6ea49099a894d8.png" alt="Intercom" />
## <a href="https://www.intercom.com/intercom-link?company=DataCamp&solution=customer-support&utm_campaign=intercom-link&utm_content=We+run+on+Intercom&utm_medium=help-center&utm_referrer=http%3A%2F%2Finstructor-support.datacamp.com%2Fen&utm_source=desktop-web">We run on Intercom</a>
## </div>
## </div>
## </div>
## </div>
## </footer>
##
##
## <script nonce="sM+cGU4FPPwLdBB6IBG1G2mVf8IOqbOx2okGxJi2VLo=">
## window.intercomSettings = {"app_id":"ug0ps1rq"};
## </script>
## <script nonce="sM+cGU4FPPwLdBB6IBG1G2mVf8IOqbOx2okGxJi2VLo=">
## (function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',intercomSettings);}else{var d=document;var i=function(){i.c(arguments)};i.q=[];i.c=function(args){i.q.push(args)};w.Intercom=i;function l(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src="https://widget.intercom.io/widget/ug0ps1rq";var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);}if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})()
## </script>
##
##
##
## <script src="https://static.intercomassets.com/alexandria/assets/application-d1f56ac2d9a90e64c3156d7ef53701ccbc10cc933f0ef6f3aba2dc9ffd0b9e86.js" nonce="sM+cGU4FPPwLdBB6IBG1G2mVf8IOqbOx2okGxJi2VLo="></script>
##
## </body>
## </html>6. Parsing HTML with BeautifulSoup
# Import packages
import requests
from bs4 import BeautifulSoup
# Specify url: url
url = 'https://www.python.org/~guido/'
# Package the request, send the request and catch the response: r
r = requests.get(url)
# Extracts the response as html: html_doc
html_doc = r.text
# Create a BeautifulSoup object from the HTML: soup
soup = BeautifulSoup(html_doc)
# Prettify the BeautifulSoup object: pretty_soup
pretty_soup = soup.prettify()
# Print the response
print(pretty_soup)## <html>
## <head>
## <title>
## Guido's Personal Home Page
## </title>
## </head>
## <body bgcolor="#FFFFFF" text="#000000">
## <h1>
## <a href="pics.html">
## <img border="0" src="images/IMG_2192.jpg"/>
## </a>
## Guido van Rossum - Personal Home Page
## <a href="pics.html">
## <img border="0" height="216" src="images/guido-headshot-2019.jpg" width="270"/>
## </a>
## </h1>
## <p>
## <a href="http://www.washingtonpost.com/wp-srv/business/longterm/microsoft/stories/1998/raymond120398.htm">
## <i>
## "Gawky and proud of it."
## </i>
## </a>
## <h3>
## <a href="images/df20000406.jpg">
## Who I Am
## </a>
## </h3>
## <p>
## Read
## my
## <a href="http://neopythonic.blogspot.com/2016/04/kings-day-speech.html">
## "King's
## Day Speech"
## </a>
## for some inspiration.
## <p>
## I am the author of the
## <a href="http://www.python.org">
## Python
## </a>
## programming language. See also my
## <a href="Resume.html">
## resume
## </a>
## and my
## <a href="Publications.html">
## publications list
## </a>
## , a
## <a href="bio.html">
## brief bio
## </a>
## , assorted
## <a href="http://legacy.python.org/doc/essays/">
## writings
## </a>
## ,
## <a href="http://legacy.python.org/doc/essays/ppt/">
## presentations
## </a>
## and
## <a href="interviews.html">
## interviews
## </a>
## (all about Python), some
## <a href="pics.html">
## pictures of me
## </a>
## ,
## <a href="http://neopythonic.blogspot.com">
## my new blog
## </a>
## , and
## my
## <a href="http://www.artima.com/weblogs/index.jsp?blogger=12088">
## old
## blog
## </a>
## on Artima.com. I am
## <a href="https://twitter.com/gvanrossum">
## @gvanrossum
## </a>
## on Twitter.
## <p>
## I am retired, working on personal projects (and maybe a book).
## I have worked for Dropbox, Google, Elemental Security, Zope
## Corporation, BeOpen.com, CNRI, CWI, and SARA. (See
## my
## <a href="Resume.html">
## resume
## </a>
## .) I created Python while at CWI.
## <h3>
## How to Reach Me
## </h3>
## <p>
## You can send email for me to guido (at) python.org.
## I read everything sent there, but I receive too much email to respond
## to everything.
## <h3>
## My Name
## </h3>
## <p>
## My name often poses difficulties for Americans.
## <p>
## <b>
## Pronunciation:
## </b>
## in Dutch, the "G" in Guido is a hard G,
## pronounced roughly like the "ch" in Scottish "loch". (Listen to the
## <a href="guido.au">
## sound clip
## </a>
## .) However, if you're
## American, you may also pronounce it as the Italian "Guido". I'm not
## too worried about the associations with mob assassins that some people
## have. :-)
## <p>
## <b>
## Spelling:
## </b>
## my last name is two words, and I'd like to keep it
## that way, the spelling on some of my credit cards notwithstanding.
## Dutch spelling rules dictate that when used in combination with my
## first name, "van" is not capitalized: "Guido van Rossum". But when my
## last name is used alone to refer to me, it is capitalized, for
## example: "As usual, Van Rossum was right."
## <p>
## <b>
## Alphabetization:
## </b>
## in America, I show up in the alphabet under
## "V". But in Europe, I show up under "R". And some of my friends put
## me under "G" in their address book...
## <h3>
## More Hyperlinks
## </h3>
## <ul>
## <li>
## Here's a collection of
## <a href="http://legacy.python.org/doc/essays/">
## essays
## </a>
## relating to Python
## that I've written, including the foreword I wrote for Mark Lutz' book
## "Programming Python".
## <p>
## <li>
## I own the official
## <a href="images/license.jpg">
## <img align="center" border="0" height="75" src="images/license_thumb.jpg" width="100"/>
## Python license.
## </a>
## <p>
## </p>
## </li>
## </p>
## </li>
## </ul>
## <h3>
## The Audio File Formats FAQ
## </h3>
## <p>
## I was the original creator and maintainer of the Audio File Formats
## FAQ. It is now maintained by Chris Bagwell
## at
## <a href="http://www.cnpbagwell.com/audio-faq">
## http://www.cnpbagwell.com/audio-faq
## </a>
## . And here is a link to
## <a href="http://sox.sourceforge.net/">
## SOX
## </a>
## , to which I contributed
## some early code.
## </p>
## </p>
## </p>
## </p>
## </p>
## </p>
## </p>
## </p>
## </p>
## </p>
## </body>
## </html>
## <hr/>
## <a href="images/internetdog.gif">
## "On the Internet, nobody knows you're
## a dog."
## </a>
## <hr/>7. Turning a webpage into data using BeautifulSoup: getting the text
# Import packages
import requests
from bs4 import BeautifulSoup
# Specify url: url
url = 'https://www.python.org/~guido/'
# Package the request, send the request and catch the response: r
r = requests.get(url)
# Extract the response as html: html_doc
html_doc = r.text
# Create a BeautifulSoup object from the HTML: soup
soup = BeautifulSoup(html_doc)
# Get the title of Guido's webpage: guido_title
guido_title = soup.title
# Print the title of Guido's webpage to the shell
print(guido_title)
# Get Guido's text: guido_text## <title>Guido's Personal Home Page</title>guido_text = soup.get_text()
# Print Guido's text to the shell
print(guido_text)##
##
## Guido's Personal Home Page
##
##
##
##
## Guido van Rossum - Personal Home Page
##
##
## "Gawky and proud of it."
## Who I Am
## Read
## my "King's
## Day Speech" for some inspiration.
##
## I am the author of the Python
## programming language. See also my resume
## and my publications list, a brief bio, assorted writings, presentations and interviews (all about Python), some
## pictures of me,
## my new blog, and
## my old
## blog on Artima.com. I am
## @gvanrossum on Twitter.
##
## I am retired, working on personal projects (and maybe a book).
## I have worked for Dropbox, Google, Elemental Security, Zope
## Corporation, BeOpen.com, CNRI, CWI, and SARA. (See
## my resume.) I created Python while at CWI.
##
## How to Reach Me
## You can send email for me to guido (at) python.org.
## I read everything sent there, but I receive too much email to respond
## to everything.
##
## My Name
## My name often poses difficulties for Americans.
##
## Pronunciation: in Dutch, the "G" in Guido is a hard G,
## pronounced roughly like the "ch" in Scottish "loch". (Listen to the
## sound clip.) However, if you're
## American, you may also pronounce it as the Italian "Guido". I'm not
## too worried about the associations with mob assassins that some people
## have. :-)
##
## Spelling: my last name is two words, and I'd like to keep it
## that way, the spelling on some of my credit cards notwithstanding.
## Dutch spelling rules dictate that when used in combination with my
## first name, "van" is not capitalized: "Guido van Rossum". But when my
## last name is used alone to refer to me, it is capitalized, for
## example: "As usual, Van Rossum was right."
##
## Alphabetization: in America, I show up in the alphabet under
## "V". But in Europe, I show up under "R". And some of my friends put
## me under "G" in their address book...
##
##
## More Hyperlinks
##
## Here's a collection of essays relating to Python
## that I've written, including the foreword I wrote for Mark Lutz' book
## "Programming Python".
## I own the official
## Python license.
##
## The Audio File Formats FAQ
## I was the original creator and maintainer of the Audio File Formats
## FAQ. It is now maintained by Chris Bagwell
## at http://www.cnpbagwell.com/audio-faq. And here is a link to
## SOX, to which I contributed
## some early code.
##
##
##
## "On the Internet, nobody knows you're
## a dog."8. Turning a webpage into data using BeautifulSoup: getting the hyperlinks
# Import packages
import requests
from bs4 import BeautifulSoup
# Specify url
url = 'https://www.python.org/~guido/'
# Package the request, send the request and catch the response: r
r = requests.get(url)
# Extracts the response as html: html_doc
html_doc = r.text
# create a BeautifulSoup object from the HTML: soup
soup = BeautifulSoup(html_doc)
# Print the title of Guido's webpage
print(soup.title)
# Find all 'a' tags (which define hyperlinks): a_tags## <title>Guido's Personal Home Page</title>a_tags = soup.find_all('a')
# Print the URLs to the shell
for link in a_tags:
print(link.get('href'))## pics.html
## pics.html
## http://www.washingtonpost.com/wp-srv/business/longterm/microsoft/stories/1998/raymond120398.htm
## images/df20000406.jpg
## http://neopythonic.blogspot.com/2016/04/kings-day-speech.html
## http://www.python.org
## Resume.html
## Publications.html
## bio.html
## http://legacy.python.org/doc/essays/
## http://legacy.python.org/doc/essays/ppt/
## interviews.html
## pics.html
## http://neopythonic.blogspot.com
## http://www.artima.com/weblogs/index.jsp?blogger=12088
## https://twitter.com/gvanrossum
## Resume.html
## guido.au
## http://legacy.python.org/doc/essays/
## images/license.jpg
## http://www.cnpbagwell.com/audio-faq
## http://sox.sourceforge.net/
## images/internetdog.gif9. Loading and exploring a JSON
import json
# Load JSON: json_data
with open("c:/blogdown/a_movie.json") as json_file:
json_data = json.load(json_file)
# Print each key-value pair in json_data
for k in json_data.keys():
print(k + ': ', json_data[k])## Ratings: [{'Source': 'Internet Movie Database', 'Value': '7.7/10'}, {'Source': 'Rotten Tomatoes', 'Value': '95%'}, {'Source': 'Metacritic', 'Value': '95/100'}]
## Country: USA
## imdbVotes: 550,434
## Rated: PG-13
## Plot: Harvard student Mark Zuckerberg creates the social networking site that would become known as Facebook, but is later sued by two brothers who claimed he stole their idea, and the co-founder who was later squeezed out of the business.
## Genre: Biography, Drama
## Response: True
## Released: 01 Oct 2010
## Language: English, French
## DVD: 11 Jan 2011
## Poster: https://m.media-amazon.com/images/M/MV5BMTM2ODk0NDAwMF5BMl5BanBnXkFtZTcwNTM1MDc2Mw@@._V1_SX300.jpg
## Production: Columbia Pictures
## Director: David Fincher
## Title: The Social Network
## imdbRating: 7.7
## Writer: Aaron Sorkin (screenplay), Ben Mezrich (book)
## Year: 2010
## Metascore: 95
## Type: movie
## Runtime: 120 min
## Website: http://www.thesocialnetwork-movie.com/
## imdbID: tt1285016
## Actors: Jesse Eisenberg, Rooney Mara, Bryan Barter, Dustin Fitzsimons
## Awards: Won 3 Oscars. Another 165 wins & 168 nominations.
## BoxOffice: $96,400,00010. API requests
# Import requests package
import requests
# Assign URL to variable: url
url = 'http://www.omdbapi.com/?apikey=72bc447a&t=the+social+network'
# Package the request, send the request and catch the response: r
r = requests.get(url)
# Print the text of the response
print(r.text)
## {"Title":"The Social Network","Year":"2010","Rated":"PG-13","Released":"01 Oct 2010","Runtime":"120 min","Genre":"Biography, Drama","Director":"David Fincher","Writer":"Aaron Sorkin (screenplay), Ben Mezrich (book)","Actors":"Jesse Eisenberg, Rooney Mara, Bryan Barter, Dustin Fitzsimons","Plot":"As Harvard student Mark Zuckerberg creates the social networking site that would become known as Facebook, he is sued by the twins who claimed he stole their idea, and by the co-founder who was later squeezed out of the business.","Language":"English, French","Country":"USA","Awards":"Won 3 Oscars. Another 171 wins & 183 nominations.","Poster":"https://m.media-amazon.com/images/M/MV5BOGUyZDUxZjEtMmIzMC00MzlmLTg4MGItZWJmMzBhZjE0Mjc1XkEyXkFqcGdeQXVyMTMxODk2OTU@._V1_SX300.jpg","Ratings":[{"Source":"Internet Movie Database","Value":"7.7/10"},{"Source":"Rotten Tomatoes","Value":"96%"},{"Source":"Metacritic","Value":"95/100"}],"Metascore":"95","imdbRating":"7.7","imdbVotes":"590,040","imdbID":"tt1285016","Type":"movie","DVD":"11 Jan 2011","BoxOffice":"$96,400,000","Production":"Columbia Pictures","Website":"N/A","Response":"True"}11. JSON–from the web to Python
# Import package
import requests
# Assign URL to variable: url
url = 'http://www.omdbapi.com/?apikey=72bc447a&t=social+network'
# Package the request, send the request and catch the response: r
r = requests.get(url)
# Decode the JSON data into a dictionary: json_data
json_data = r.json()
# Print each key-value pair in json_data
for k in json_data.keys():
print(k + ': ', json_data[k])
## Title: The Social Network
## Year: 2010
## Rated: PG-13
## Released: 01 Oct 2010
## Runtime: 120 min
## Genre: Biography, Drama
## Director: David Fincher
## Writer: Aaron Sorkin (screenplay), Ben Mezrich (book)
## Actors: Jesse Eisenberg, Rooney Mara, Bryan Barter, Dustin Fitzsimons
## Plot: As Harvard student Mark Zuckerberg creates the social networking site that would become known as Facebook, he is sued by the twins who claimed he stole their idea, and by the co-founder who was later squeezed out of the business.
## Language: English, French
## Country: USA
## Awards: Won 3 Oscars. Another 171 wins & 183 nominations.
## Poster: https://m.media-amazon.com/images/M/MV5BOGUyZDUxZjEtMmIzMC00MzlmLTg4MGItZWJmMzBhZjE0Mjc1XkEyXkFqcGdeQXVyMTMxODk2OTU@._V1_SX300.jpg
## Ratings: [{'Source': 'Internet Movie Database', 'Value': '7.7/10'}, {'Source': 'Rotten Tomatoes', 'Value': '96%'}, {'Source': 'Metacritic', 'Value': '95/100'}]
## Metascore: 95
## imdbRating: 7.7
## imdbVotes: 590,040
## imdbID: tt1285016
## Type: movie
## DVD: 11 Jan 2011
## BoxOffice: $96,400,000
## Production: Columbia Pictures
## Website: N/A
## Response: Truecomments powered by Disqus
